WordPress can be intimidating and hard to navigate if you’ve never done it before.
This means tons of online entrepreneurs and bloggers who jump in with gusto (which is awesome!) make a lot of easy SEO mistakes in your site's backend and tech set up.
If you don’t set up the tech right, you could be holding your site back from search engine traffic success.
If your content is a theme park of awesome sh*t, then the tech and backend stuff is the concrete foundation it's all built on.
In this post, I’ll list 9 mistakes I see people making with their WordPress setup that tank their SEO efforts before they even start. That way, you don’t have to be one of them.
Here are a few mistakes you might be making without even realizing it:

Mistake #1: You're posting images raw
Odds are, when you put an image on your site, you’re uploading it and putting it where you want it to be, maybe tweaking the size, and then calling it done.
Unfortunately, this can cause some major lag in your site’s loading speed.
Oops.
What you really need to be doing is compressing images when you upload them and scaling them to the proper size before adding them to a page or post.
WordPress automatically offers Thumbnail, Medium, Large, and Full Size options as well as a Custom Size option when you add an image to a page or post. Use the one closest to the size it will be displaying at in order to scale it right.
There are plugins you can upload that help with compressing images so the files aren’t quite so bulky on your site. I use ShortPixel.
Mistake #2: You're formatting your subheaders by changing the text size
Visually, it’s pretty obvious that there’s a hierarchy of headers, which indicate sections and subsections.
But did you know that it’s not just visual?
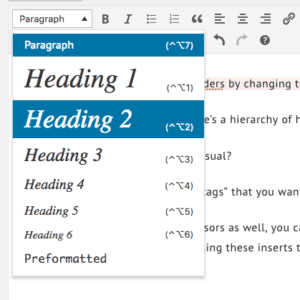
There’s these things called “header tags” that you want to make sure you’re using.
In WordPress, and most word processors as well, you can select the formatting from a dropdown list, like “Paragraph”, “Header 1”, “Header 2”, and so on. Using these inserts tags in the code around your text to indicate to Robots which ones are which.

Make sure you use these. Don’t just change the font size and make it bold. If that’s what you’ve been doing, consider this your official wrist slap!
Why? Because when you use these, you’re actually adding some HTML to the backend that says to the Robots “Hey! This is important!” in the same way that the visual formatting says the same thing to Humans.
Mistake #3: You're using heavy, clunky plugins that slow down your site
Plugins are suuuuuper duper helpful and can help take the tech barriers out of WordPress. But if you have a couple of really heavy ones, they can slow your site down tremendously.
Figure out which ones are 1000% necessary and keep them for sure.
See if you can find a light plugin that serves multiple purposes so you can lighten your load.
And if you have any super heavy ones, try replacing them with something lighter that does what you need it to do.
It doesn't matter how many plugins you have. What matters is that they're all lightweight (you see this in the description of some plugins before you download). All this means is that they're coded well so that they won't slow down your site! Win!
Mistake #4: You're ignoring your meta data
Meta what now?
Meta data usually refers to page titles and description snippets, which you can customize for each post and page (and should).
Page titles appear in a couple of key places. In the tab at the top of the page, and as the big bold blue text that people see in the search engine results pages (SERPs).
The snippet is the couple lines of text after the link on a Google SERP page that you read to see if you want to click through to the page.
It’s super important to customize these because it’s basically like a tiny sales page for your post trying to get people to click! And it’s competing with all the other search results on the page, so it better be good.
This is one of Yoast plugin's super powers (it also has its kryptonite)!
Mistake #5: You're using slugs as-is
No, I don’t mean slimy shell-less snails.
A “slug” in web-speak is the stuff that comes after the forward-slash in a page’s URL, like “www.blahblahblah.com/this-is-a-slug”
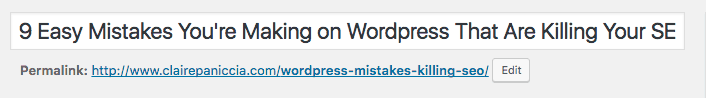
If you create a page on your site, and don’t customize the slug, WordPress automatically makes it the title of the page or post.
This is fine for things like “/about-me” or something, but if your blog post is called “11 Things He Hates About Yellow Snow Cones with Marshmallows and Robots”… that’s gonna be a long-ass slug. (I would also ask, what the hell is your site about??)
You can customize the slug right beneath the headline text box.

Making the slug short and sweet and including your page’s target keyword is the answer. Humans like it better in SERPs, and so does Google.
Mistake #6: You're leaving your image titles as “IMG_0473” or whatever
Image titles and alt text is kind of like meta data for images.
When you hover your mouse over an image, it shows you the alt text. When you search in Google Images, it searches in the image titles and alt texts.
(Bonus mistake: Not customizing the alt-text either)
Alt text was invented for visually impaired web users who use screen readers to better understand the image and its function on the page. It also comes into play if the image can’t be loaded for some reason.
Search engine bots also use image titles and alt texts to understand more about what the page is about, so it helps with SEO too.
Mistake #7: You aren't caching your site
You know how on some sites, you load a video or image on one page and it takes a bit to load, and then you navigate away, and when you go back to that page, the image or video loads in a snap?
That’s because of some internet magic called caching.
All it means is that your computer remembers that cached item page and saves it, so that it doesn’t have to load it fresh all over again in a few minutes.
You can make your site do that too! It helps your page speed (which helps your user experience and your SEO a bit, too).
I use the free plugin WP Super Cache. Here’s an article from WP Beginner about how to set it up in two different ways (easy and advanced. I used the easy setup).
Mistake #8: You're ignoring Google Analytics because #overwhelm
Because you just started your site, you don’t have traffic yet, so it doesn’t matter right now, right?
WRONG!
Setting up your Google Analytics now will set you up for when you do have traffic later on, and you’ll be able to see your site’s whole lifespan and traffic history to analyze and take action on.
I challenge you to try analyzing where your traffic is coming from later on when you have boatloads of traffic on your site if you don’t have Analytics set up. I’ll make it simple for you: You can’t.
Setting it up now guarantees that you’ll have that data later on when you need it, as opposed to not thinking about it now, and then later on realizing you need that data and don’t have it, because Google Analytics can’t track backwards.
I get it. Google Analytics is a big scary intimidating thing that you have no idea how it works or what it means. That's okay if you just started. You don't need to analyze that info yet, you just need to set it up to collect the info so you can analyze it later. Future You will that you.
Mistake #9: You never signed up for Google Search Console
Google Search Console is not very well-known or talked about, like Google Analytics’ nerdy younger brother.
It’s another free tool from Google, but gives slightly different information. It does all kinds of complicated (and awesome) things, but the one that I like best is “Search Traffic”.
It tells you exactly what search terms you’re ranking and getting impressions for, and which ones people are clicking on.
WHAAA?!?!
Yeah. For real. Get on that sh*t.
Where do you go from here
Your SEO tech is the foundation on which you build your theme park of awesome, valuable content. Don’t you want to build that theme park on the best concrete possible??
Otherwise you're building all this awesome content and they're not standing as tall or as stably as they could be.
And that means you're leaving traffic (and therefore $$$) on the table! (slash in the parking lot? I dunno if the metaphor goes that far)
Free SEOtastic Flowchart & Checklist


I tried signing up for your email course on SEO. Link doesn’t work.
Oh no! Thank you for letting me know, Isabelle! Sorry about that, I’ll definitely get that fixed asap. You can sign up for the free email course here